La Liberté
La Liberté fête ses 150 ans avec Antistatique
Notre mission : produire en un temps record 2 sites pour marquer cette étape. L'un sur l'histoire du journal et l'autre sur une journée en coulisses.
150ans.lalib.chDesign
- Design d'interactions
- Design visuel
- Prototypage
Développement Web
- Architecture technique
- Développement javascript
- Développement mobile
Stratégie
- Stratégie de communication
- Stratégie de contenu
Design
- Design d'interactions
- Design visuel
- Prototypage
Développement Web
- Architecture technique
- Développement javascript
- Développement mobile
Stratégie
- Stratégie de communication
- Stratégie de contenu
L'objectif est simple : accompagner sur le web le cent cinquantième anniversaire du quotidien romand “made in” Fribourg. Ce n'est pas tous les ans qu'un média suisse célèbre un si bel âge ! Deux éditions spéciales imprimées, un livre, un événement… Il manque bien évidement un petit quelque chose en ligne. Notre mission : produire en un temps record 2 sites pour marquer cette étape. L'un sur l'histoire du journal et l'autre sur une journée en coulisses. Top, c'est parti !

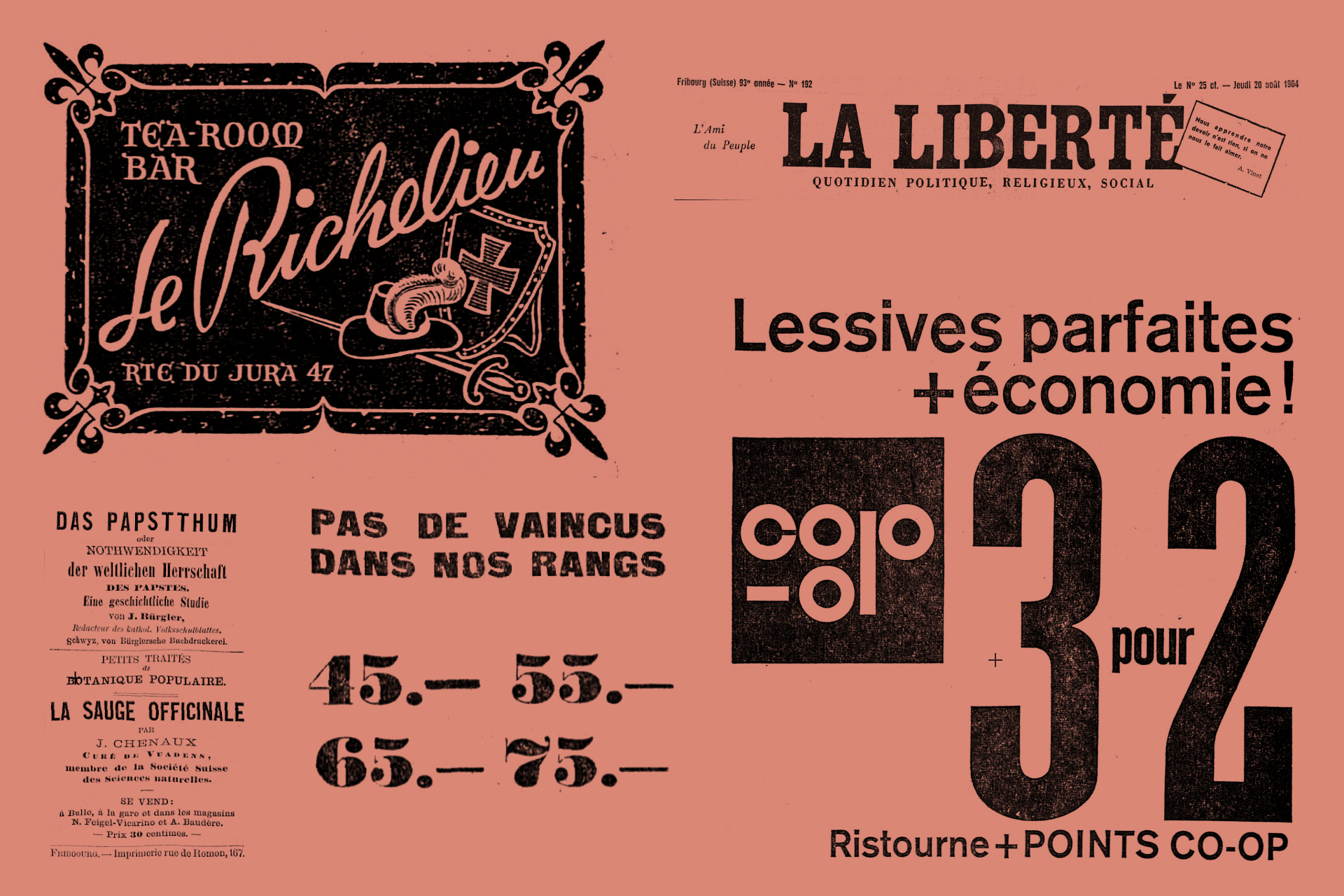
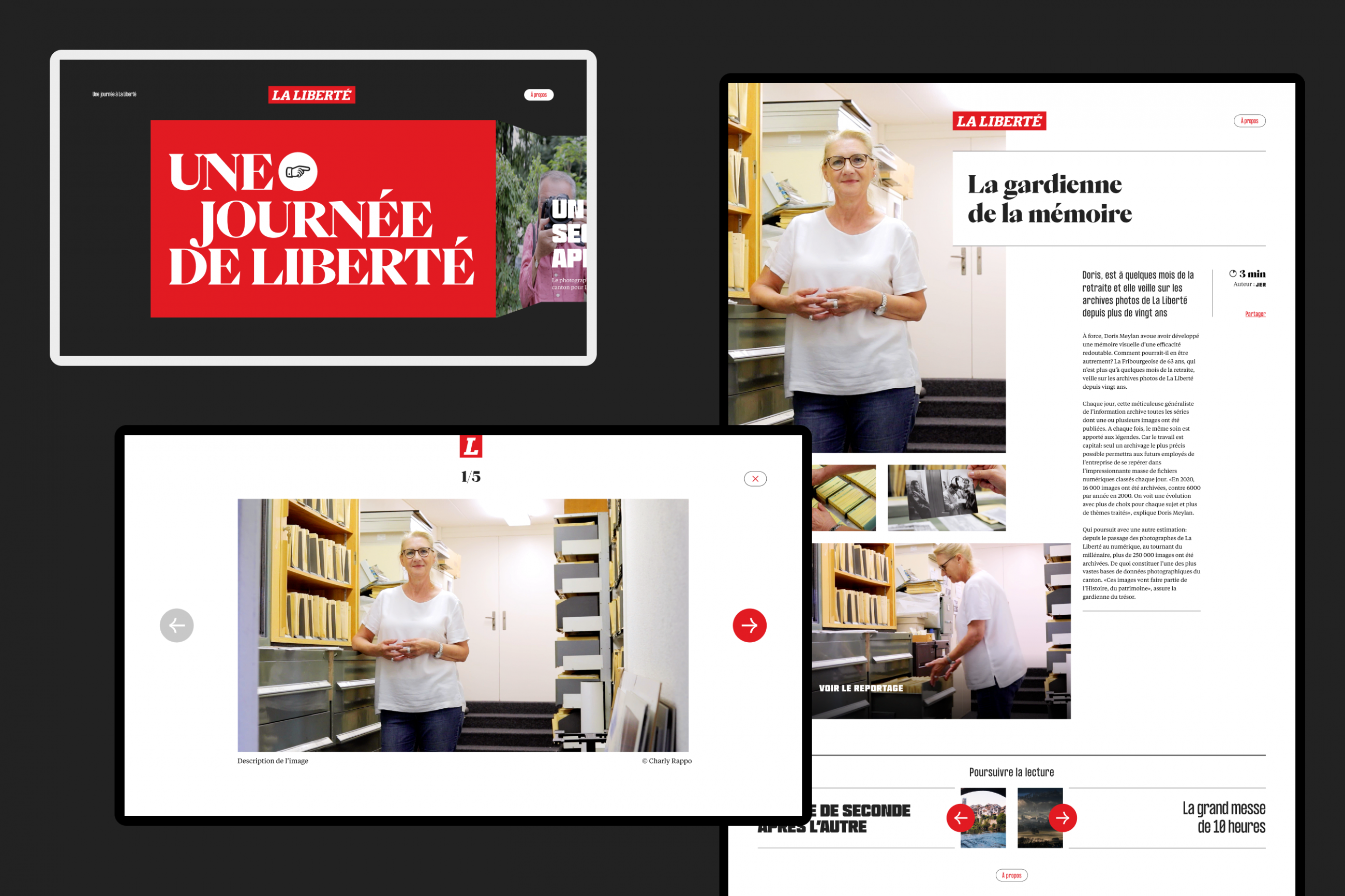
Allons explorer les archives
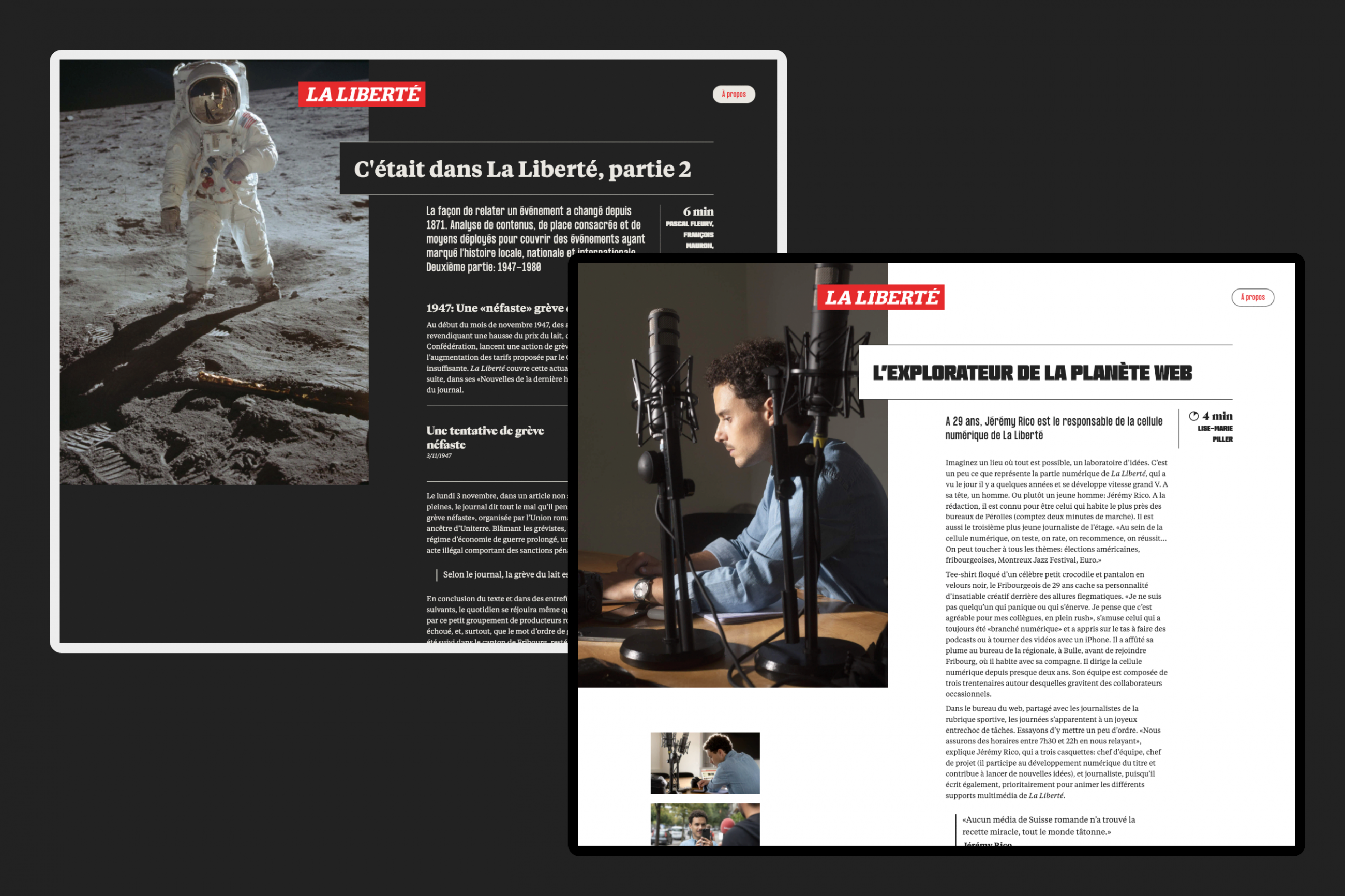
Le plaisir de se plonger dans les archives numérisées du journal. Partir explorer les articles anciens. Se délecter des annonces qui jalonnent 150 années de journalisme. Redécouvrir des événements historiques. Un voyage sociologique et graphique. Une mine d'or qui nous a permis de proposer un design à l'image de cent cinquante cycles d'épopées humaines. Extraits de nos (re)découvertes.
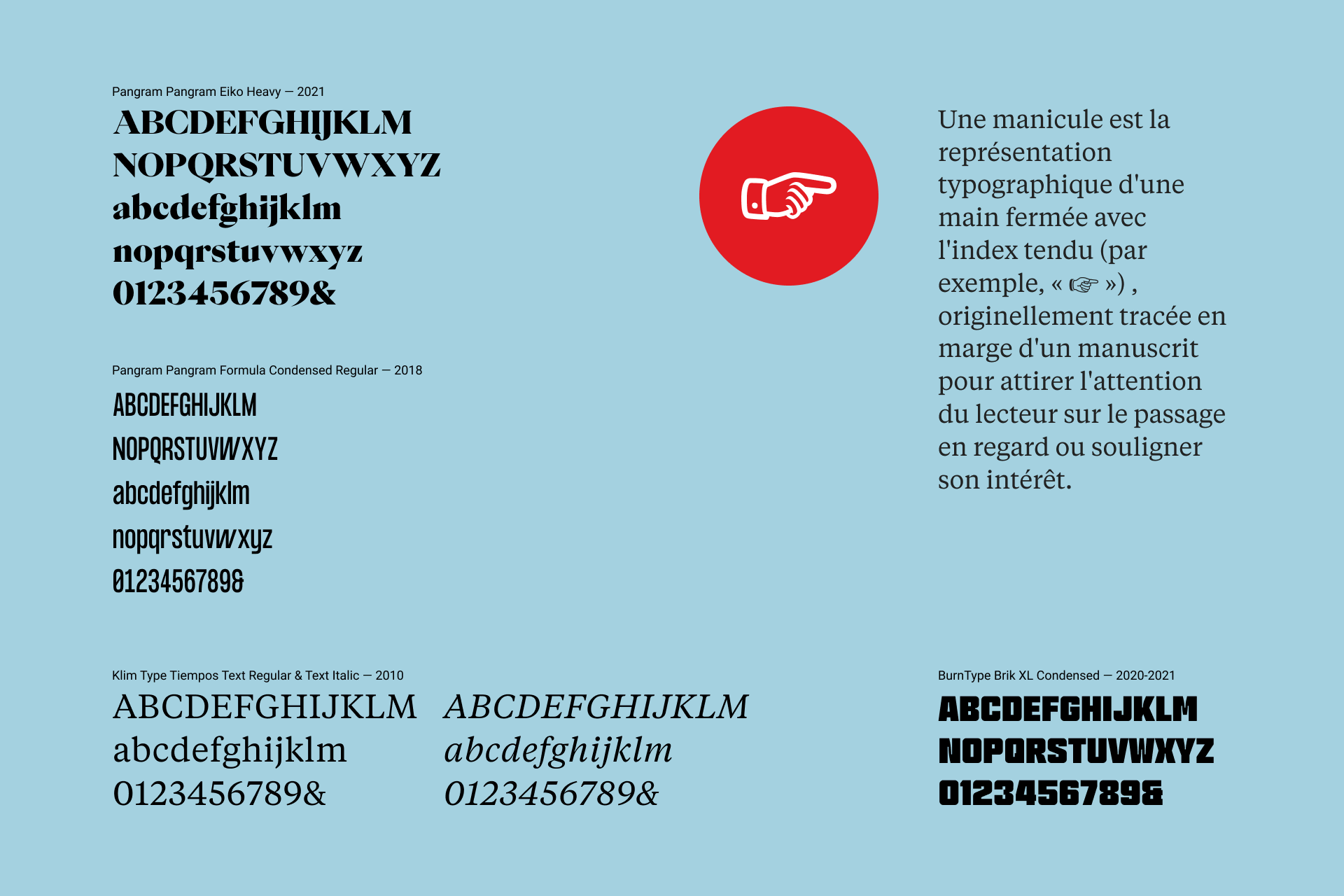
Design visuel avec un focus typographique
Après autant de richesses typographiques vus dans les archives, il était évident que notre travail de design devait faire la part belle au dessin de caractères. Nous avons donc orientés notre travail sur l'association de plusieurs polices de caractères. Elles viennent donner de la variété et font un clin d'œil à l'histoire du journal. Du plomb à la photocomposition et de la photocomposition à l'offset et de l'offset au numérique.



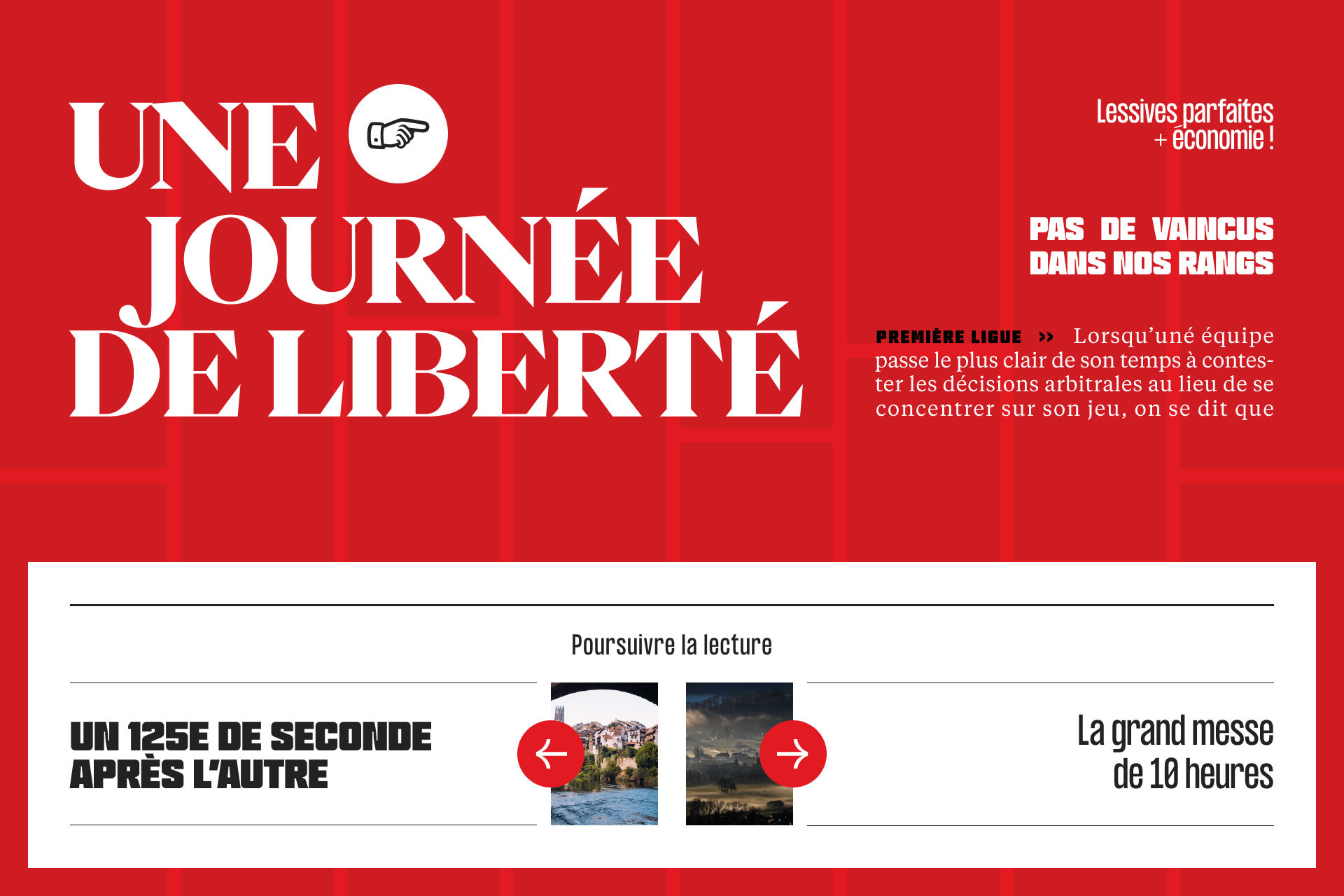
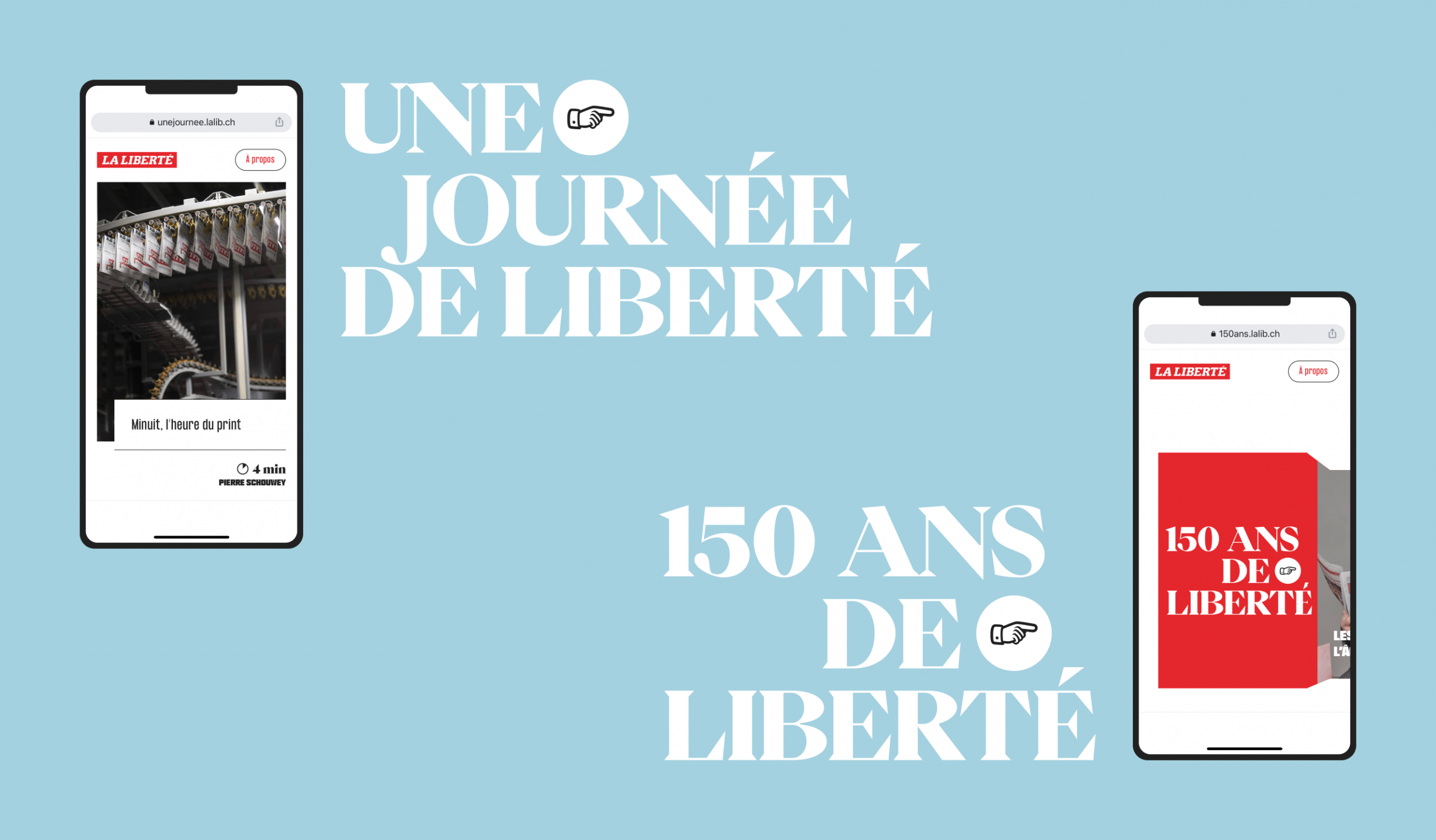
Une interface qui roule !
Un hommage aux rotatives et à ce ruban de papier qui défile. Cette agitation typique de la fabrication d'un quotidien mérite bien une petite place dans l'interface. Notre “ruban“ se déroule au défilement de la page et permet de créer une perception de continuité et de fluidité.


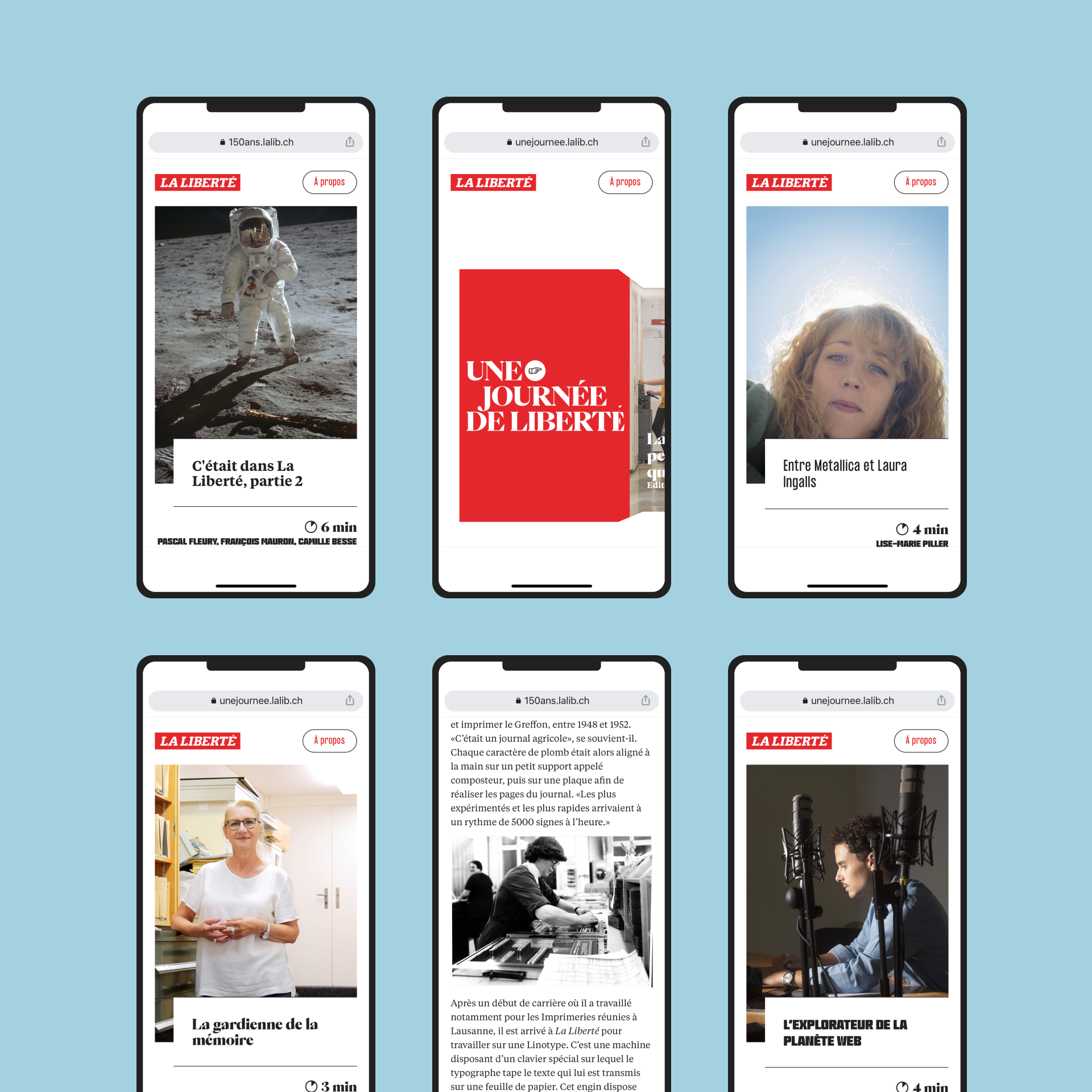
Un canvas, deux sites
Nous avons construit une interface versatile : bi-goût pour le supplément historique et le supplément sur les coulisses du journal. Mais aussi une interface diurne et nocturne, selon le mode de votre device. 🦉 💡

Un projet rondement mené
C'est grâce à la motivation de chacune et chacun que le projet a vu le jour en un temps record. L'équipe web de La Liberté est arrivée déterminée avec une vision claire de l'objectif à atteindre. Nous avons complété le tableau avec un plan d'actions rationnel pour assurer qualité et délais.
Le paradoxe qu'il a fallu gérer en priorité c'est la disponibilité des contenus. La vie du journal est rythmé par une écriture à flux tendu des textes. Préparer deux éditions spéciales en plus du quotidien voulait dire : les contenus finaux arrive à la dernière minute. Aucun souci, on s'adapte et on s'assure que l'expérience d'édition sera rapide et fluide.
Au final, tout s'est parfaitement déroulé et les deux sites ont été publié en temps et en heure.

Une stack technique efficace
Deux sites réalisés pour fêter une longévité exceptionnelle. La stratégie technique se devait d'avoir une approche résiliante. Nous avons choisi l'option d'un générateur de sites statiques pour améliorer les performances et ne pas avoir à nous occuper de la sécurité d'un CMS. Le choix s'est porté sur HUGO pour sa rapidité et sa robustesse.
L'édition du contenu était tout de même nécessaire pour permettre la mise en place des articles dans un temps record (2 jours avant la publication). Nous avons choisi Forestry pour ce travail. Un CMS Headless (en SaaS) que nous l'avons activé pour une durée définie puis déconnectée une fois le contenu saisi sans inférer dans le fonctionnement futur du site.
Respect de la vie privée
Une réflexion de fond a été menée pour définir les données à récolter pour mesurer l'atteinte des objectifs des 2 sites. Nous avons mis en place Plausible au lieu de Google Analytics pour préserver la vie privée des internautes.

Nous sommes fiers de ce projet
La réalisation de deux sites complets avec un design sur mesure. Une stratégie technique menée de bout en bout. Le projet pour La Liberté a été réalisé et publié en quelques semaines. Un succès que nous sommes fiers de vous partager dans ce portfolio. Le mot de la fin de ce partenariat revient à notre client.
“ La collaboration avec l’équipe d’Antistatique nous a garanti la réalisation de deux sites de grande qualité à l’occasion de notre 150e anniversaire.
Après plusieurs échanges enrichissants, ils ont rapidement compris nos intentions. Leur savoir-faire a amené nos contenus dans un format éditorial novateur qui propose un UX/UI rafraichissant notre marque. Un grand merci! ”Léo Taillard
Chef de projet digital

Bory Immobilier
project.teaser.a11y.servicesSite web

Ville de Neuchâtel
project.teaser.a11y.servicesCampagne 360