

TL Transports publics lausannois
Refonte web des Transports publics lausannois
Un projet d'architecture de l'information, de design visuel, de développement technique (CMS + Application métier) que nous sommes fiers de vous présenter dans ce portfolio.
t-l.chDesign
- Accessibilité web
- Architecture de l'information
- Design system & styleguide
- Design visuel
Développement Web
- Accessibilité web (dev)
- API : design & implémentation
- Architecture technique
- Audit de code et de performance
- CMS Drupal & Wordpress + Symfony
- Développement javascript
Gestion de projet
- Change management
- KPIs et suivi des performances
- Priorisation et planification
Design
- Accessibilité web
- Architecture de l'information
- Design system & styleguide
- Design visuel
Développement Web
- Accessibilité web (dev)
- API : design & implémentation
- Architecture technique
- Audit de code et de performance
- CMS Drupal & Wordpress + Symfony
- Développement javascript
Gestion de projet
- Change management
- KPIs et suivi des performances
- Priorisation et planification
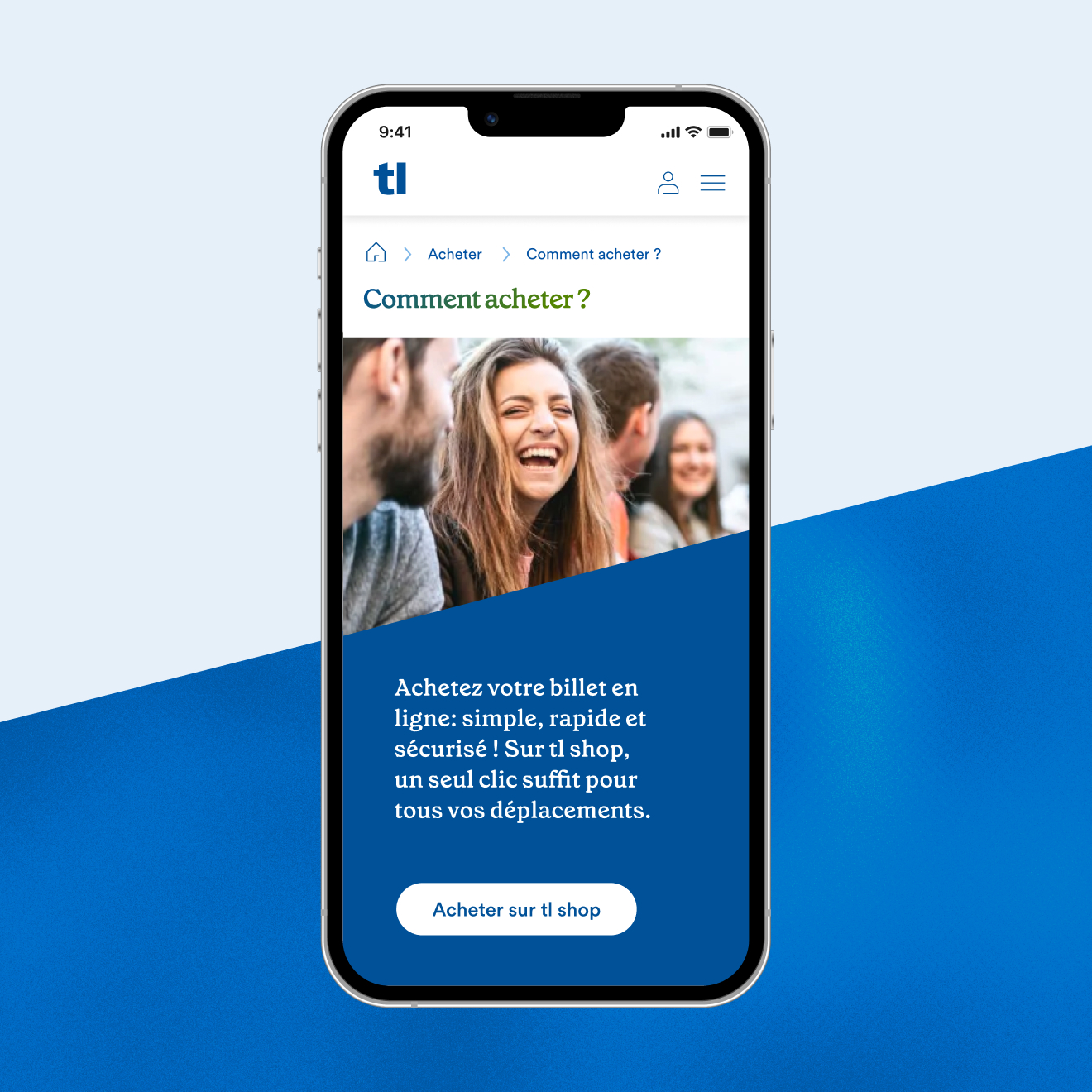
Un projet qui roule 🚎
Que ce soit pour se rendre à l'Agence ou tout simplement pour se déplacer dans la capitale vaudoise, tout le monde utilise les Transports Lausannois.
C'est un honneur et une chance de réaliser une nouvelle fois un projet pour les tl qui impacte au quotidien la vie des Lausannois·es.


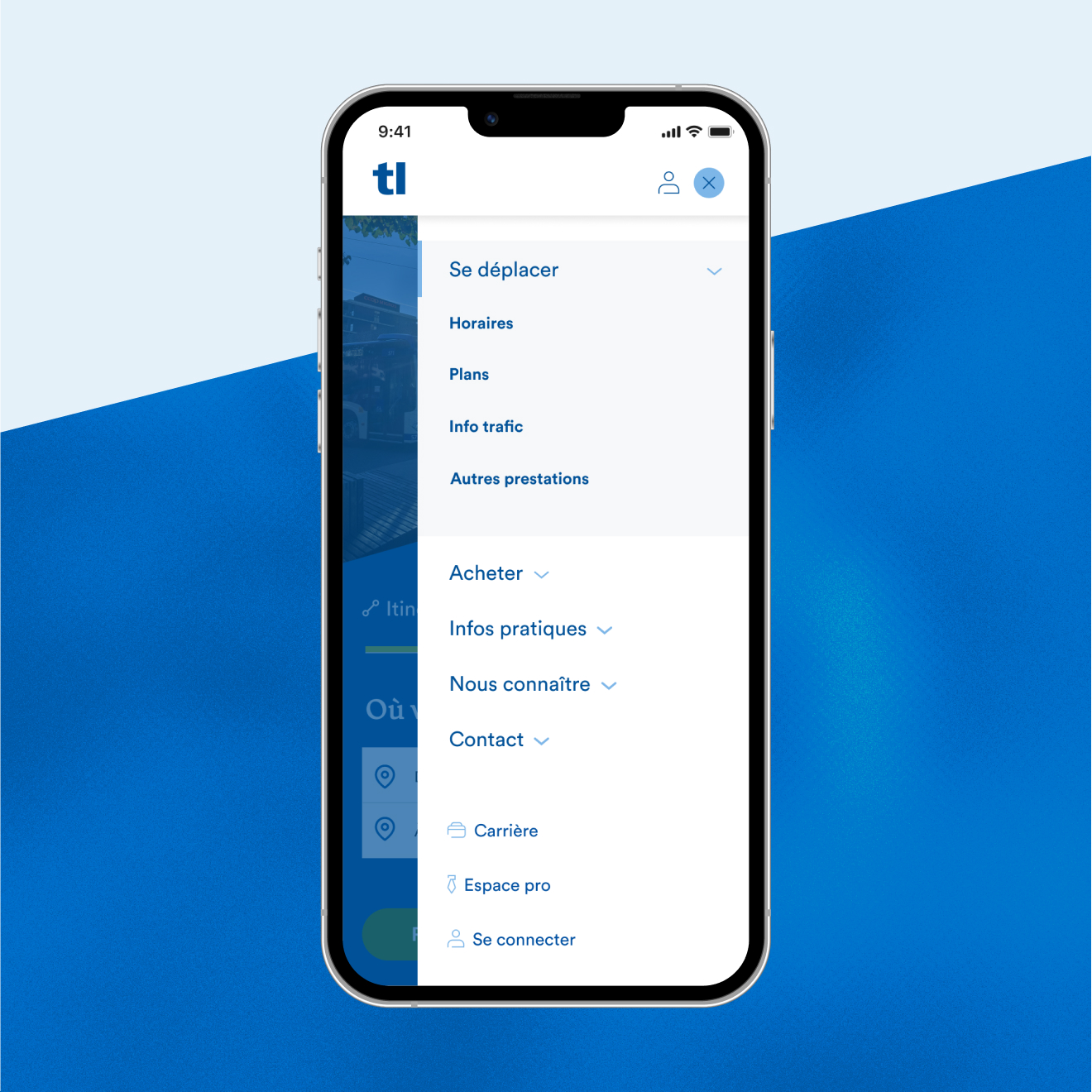
Une arborescence revue en équipe
Nous n'étions pas moins de 13 personnes, joyeux mélange entre des collaborateur·trices tl et des membres de l'agence, pour repenser l'architecture du site.
Le but étant de supprimer les pages inutiles, de renommer certaines sections et d'en créer d'autres si nécessaire. Tout cela sur Miro, à l'aide de post-its virtuels et d'idées à profusion, nous avons proposé une nouvelle version de la navigation !
Le but étant de supprimer les pages inutiles, de renommer certaines sections et d'en créer d'autres si nécessaire. Tout cela sur Miro, à l'aide de post-its virtuels et d'idées à profusion, nous avons proposé une nouvelle version de la navigation !
Cette étape n'était pas la plus facile mais ce fut un excellent challenge d'intelligence collective. 💡

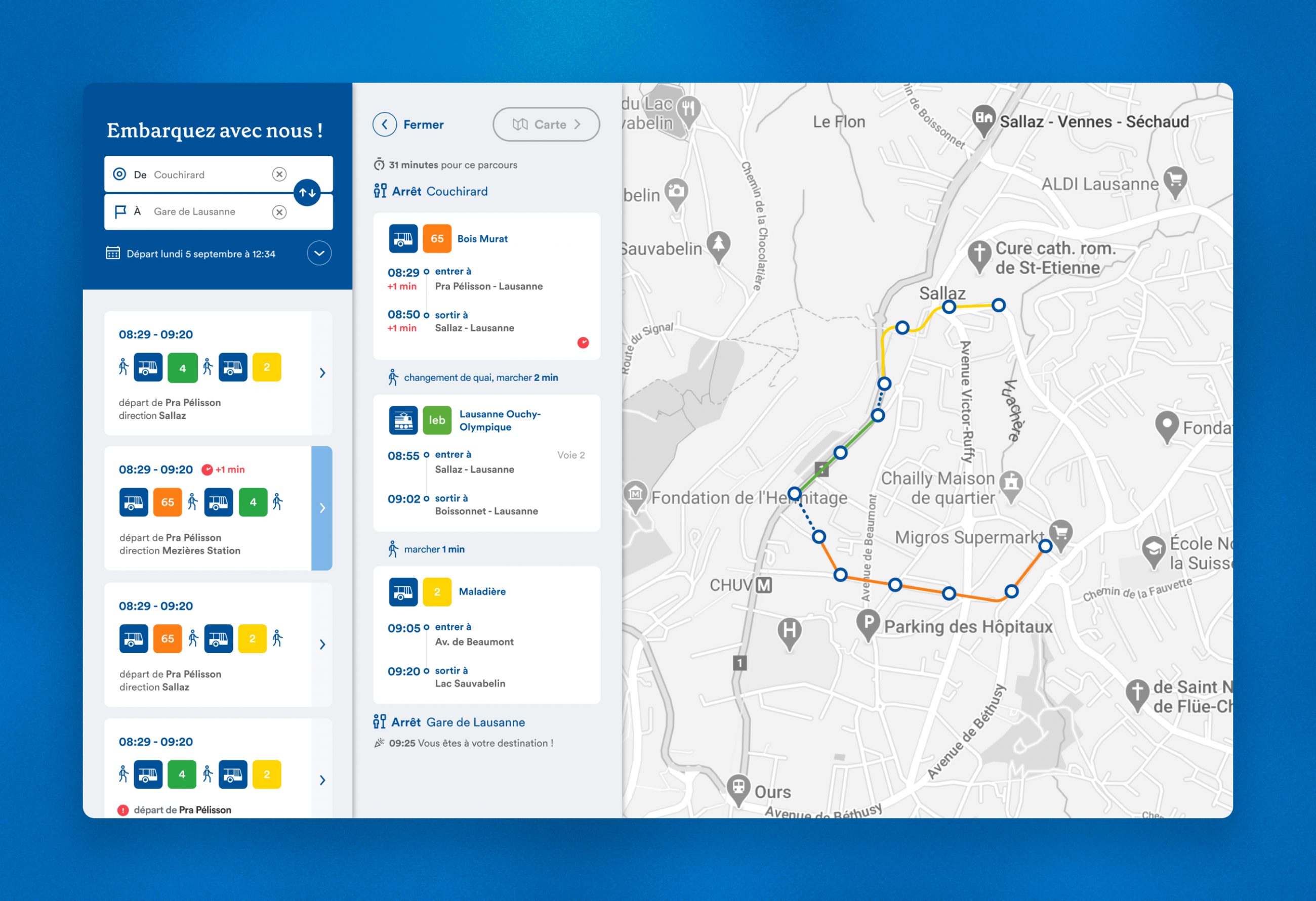
Application Web des itinéraires
En plus d’une refonte complète du site des tl, nous avons également été mandatés pour refondre visuellement l'application Web des itinéraires.
Cette application Standalone se dissocie de son homologue Mobile par une présence Web et représentant uniquement la recherche d'itinéraire en passant outre les fonctionnalités de personnalisation. En somme une version simplifiée de l'application Mobile.

Styleguide
L'objectif du mandat est également la production d'un styleguide permettant aux tl d'obtenir une librairie de composants pour développer le futurs sites faisant partie de l'éco-système web des l'organisation.Une fondation autant technique que visuel pour les projets futurs.
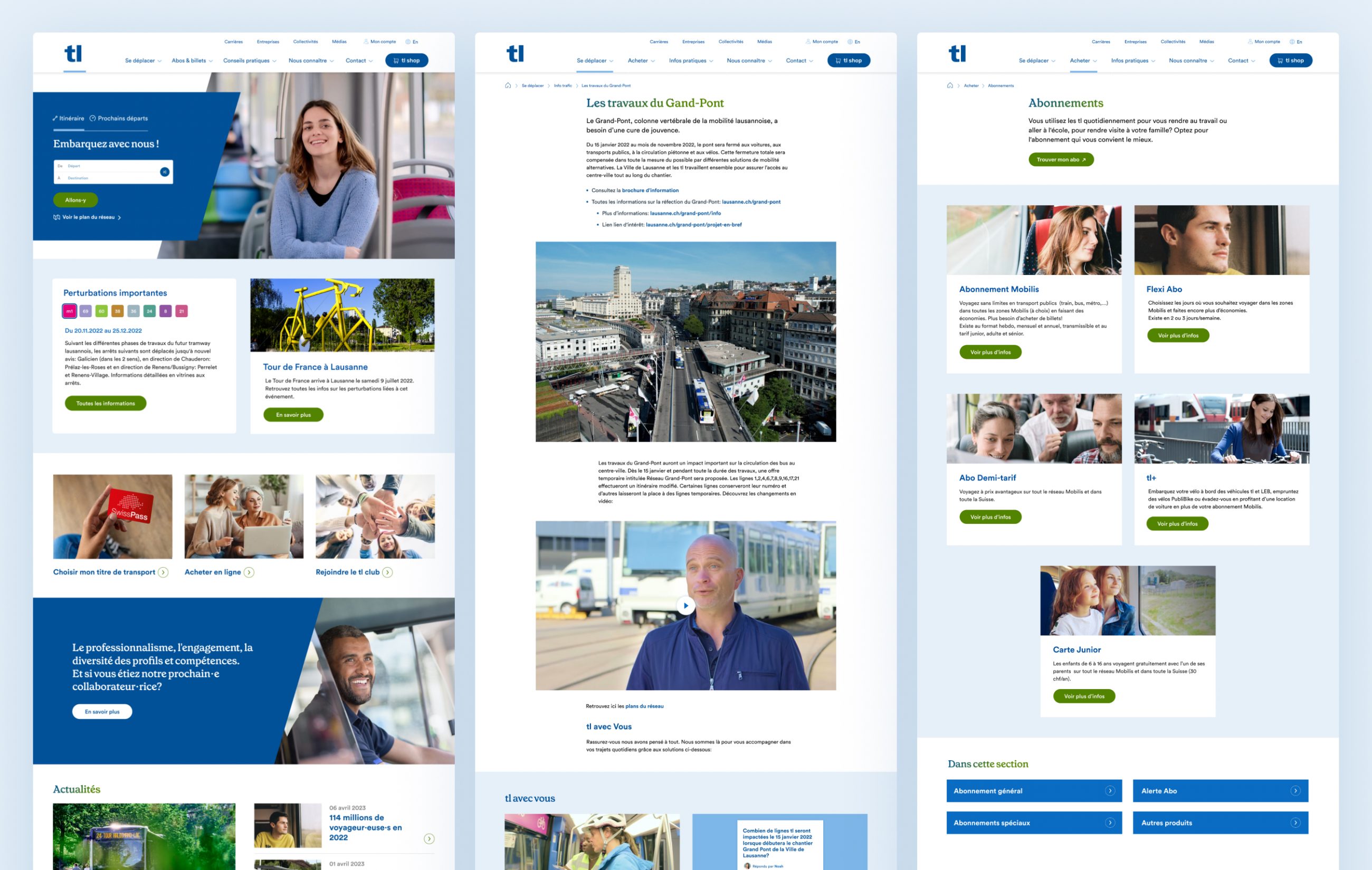
Un développement sûr-mesure
Dans le but de fournir une liberté totale pour à la création des pages du nouveau site des tl, nous avons pris la décision d'utiliser l'outil Gutenberg de WordPress.
Aussi, par la réalisation d'une phase de conception et de rationalisation des composants visuels, nous avons été en mesure de créer 15 composants Gutenberg uniques et parfaitement adaptés aux exigences particulières du projet.
Cette solution s'est avérée bénéfique en raison de sa grande flexibilité, de sa simplicité d'utilisation et de sa puissance.

Grâce à l'utilisation de ces briques visuelles, les Transports publics lausannois ont été en mesure de réaliser des pages Web enrichissantes, engageantes et performantes, qui mettent en avant le contenu de manière pertinente et orientent efficacement l'utilisateur·rice dans leur navigation.
Interconnexion avec les APIs des tl
Les Transports publics lausannois possèdent plusieurs Web Services permettant à leurs partenaires de s’y connecter facilement.
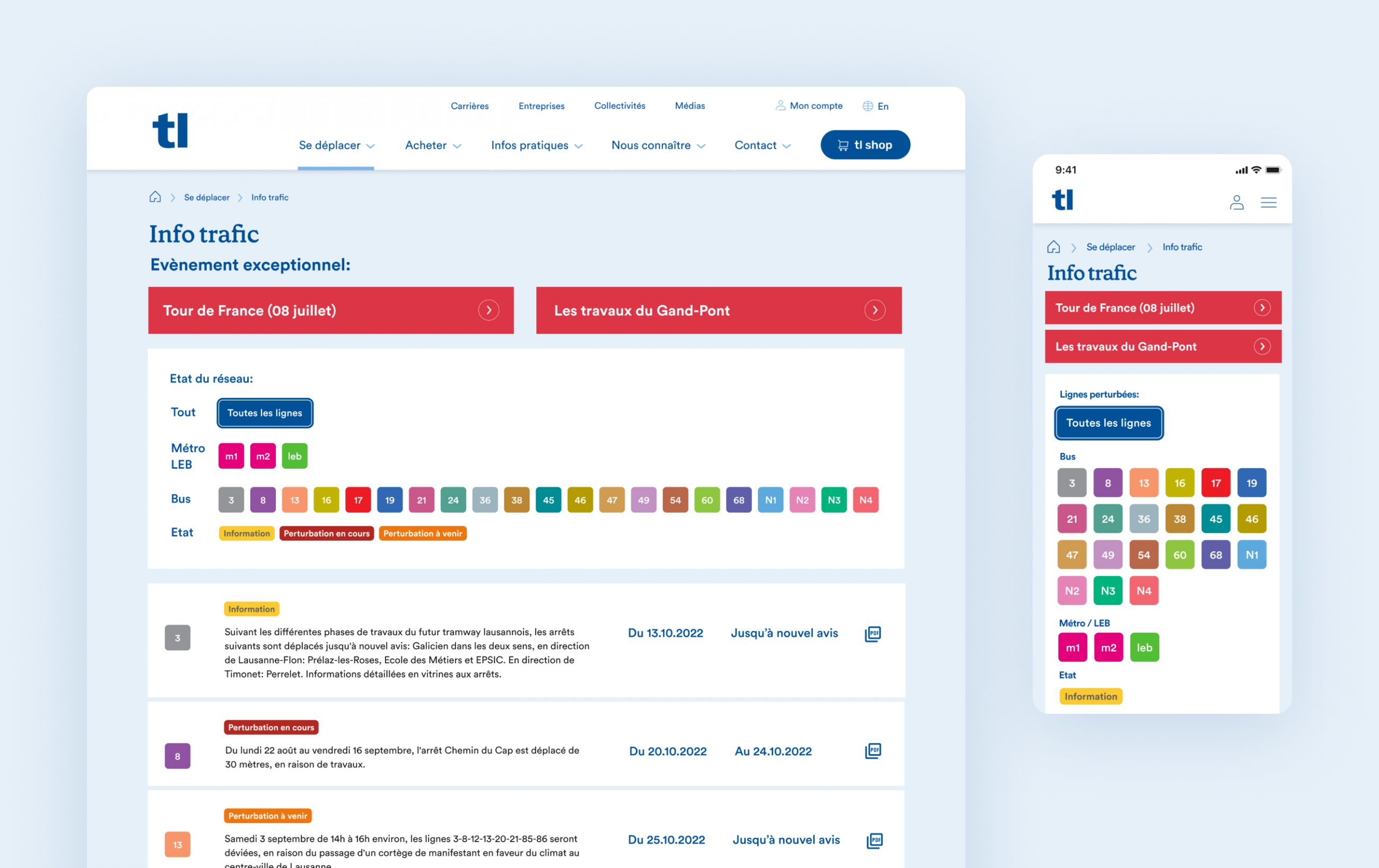
C'est grâce à ces APIs que nous avons pu aisément mettre en place les pages permettant une visualisation en temps réel de l'engorgement du trafic ou encore la génération des horaires a imprimé.

Grâce à une excellente collaboration avec les équipes IT des tl ainsi qu'au travail de coordination de Rafael Schweizer, nous avons rapidement pu prendre en main ces données et les utiliser à l'avantage du projet.
Conclusion
Le fait de travailler sur des projets qui ont un impact local aussi significatif représente un défi des plus motivants.
Une grande majorité de l'équipe avait également un intérêt tout particulier à réaliser un projet fonctionnel et pratique, puisque nous allions nous-mêmes en être des utilisateur·trice·s.
Nous sommes extrêmement satisfait·e·s d'avoir pu mettre notre expertise à la disposition des Transports publics lausannois. Chacun de nos client·e·s est confronté à ses propres défis, et trouver des solutions pour les tl a été une source de passion pour nous tous.
“ Lorsque nous avons démarré le projet de réalisation de notre nouveau site web, nous avons cherché à nous faire accompagner par un prestataire dynamique de la région, qui ait une bonne expertise aussi bien dans les aspects techniques que UX. Antistatique semblait correspondre à nos attentes et cela s'est vu confirmé tout au long de la réalisation du projet. Antistatique a mis une solution en place qui répond à nos besoins, et nous l'espérons à ceux des clients tl. Ils ont été force de proposition, tout en respectant nos contraintes propres, qu'elles soient administratives, financières ou de planning. La collaboration a été très fluide, basée sur un sain mélange de compréhension et de franchise. Ce nouveau site web représente pour tl une première étape dans l'évolution de notre écosystème web, mais aussi dans notre collaboration avec Antistatique. ”Rafael Schweizer
Chef de canaux (web)

Let’s Go Fitness
project.teaser.a11y.servicesCampagne

Cinémathèque Suisse
project.teaser.a11y.servicesSite Web
